In questa guida spieghiamo un modo semplice per installare sul nostro sito un certificato SSL e una CDN, gratis. La CDN permetterà di delocalizzare il contenuto statico del nostro sito web (come le immagini e le inclusioni Javascript e CSS) per accelerare la velocità di caricamento del sito. Il certificato SSL aggiungerà il sigillo di sicurezza cifrando tutte le comunicazioni con i browser dei nostri visitatori
Cosa è una CDN
CDN: Content delivery network, E’ un network di server localizzati in tutto il mondo. In stile “Google”, la CDN estrapola i contenuti statici del nostro sito e dopo averli ottimizzati, li replica su centinaia di server in tutto il mondo. Quando i visitatori accederanno al nostro sito, la CDN fornirà loro il contenuto dal server più vicino. Le immagini caricheranno molto più velocemente e ogni dispositivo (pc, tablet, telefono) riceverà una versione ottimizzata, i codici Javascript e CSS verranno minimizzati per pesare meno. Il nostro sito dovrà preoccuparsi solamente di fornire l’esecuzione della pagina (eg. la lista degli articoli sul nostro blog) e non dovrà più “accollarsi” il trasferimento delle immagini ai nostri visitatori
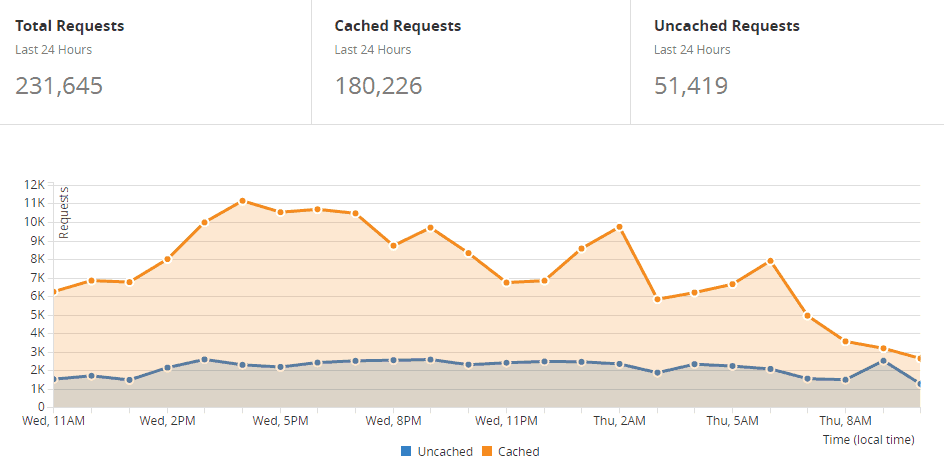
Nel grafico seguente facciamo un esempio pratico sul funzionamento di una CDN. L’area arancione rappresenta le richieste fatte dai nostri visitatori servite dalla CDN. L’area blu sono invece le richieste che il nostro sito ha dovuto gestire in autonomia. Come si può notare, i lavoro della CDN (arancione) è molto più instabile rispetto al nostro web host (blu): sarà molto più difficile di conseguenza che il nostro sito possa subire alterazioni di performance nei giorni nei quali avremo tante sessioni
SSL: secure sockets layer. E’ un protocollo per cifrare la comunicazione tra il server e il nostro browser. Con un certificato SSL potremo navigare sul nostro sito con https:// e vedre il lucchetto”Sicuro”. Nessuno avrà modo di intercettare la comunicazione tra il visitatore e il sito a meno che il browser del visitatore sia compromesso
I Benefici
SEO: i benefici sul SEO saranno mimimi nel breve periodo ma più andremo avanti più ci ripagheranno. Google di recente ha annunciato che promuoverà il posizionamento dei siti che offrono HTTPS. Ci vorranno anni prima che la policy porti risultati sensibili. Google tende anche a promuovere siti che caricano più velocemente. Fattore che non ci porterà in pagina uno ma è nei dettagli che si fa la differenza
Velocità: la velocità di un sito web cambia notevolmente con l’utilizzo di una CDN. Il nostro hosting sarà sollevato da tutte le richieste bandwith-intensive (come immagini pesanti) che verranno ottimizzate dalla CDN stessa per avere un caricamento più veloce in base al dispositivo del visitatore. Quando un visitatore accederà al sito, dialogherà con un server verosimilmente localizzato nella città più vicina a se rendendo impossibile per qualsiasi host offrire una velocità paragonabile anche solo considerando il suolo italiano
Scalabilità: La dimensione dello spazio che utiliziamo sulla CDN è proporzionale alle dimensioni del nostro sito. Più il nostro sito cresce più la CDN ridurrà lo stress al quale il nostro hosting sarà sottoposto
Stabilità: Tra le funzioni di una CDN c’è la possibilità di tenere in cache (in memoria) alcune delle pagine del nostro sito che rimarranno online anche se il nostro web-host sarà temporaneamente non disponibile
Sicurezza: L’indirizzo ip del nostro web-host è completamente mascherato dalla CDN. I nostri utenti dialogheranno con la CDN che farà da tramite. La possibilità di aggiungere un SSL con un piano gratuito offrirà inoltre ai nostri visitatori più fiducia nel registrarsi al sito. La CDN proteggerà inoltre anche da attacchi hacker con il DDoS (quando un “bot” fa un numero infinito di richieste al nostro sito fino a bloccarlo)
La soluzione: Cloudflare
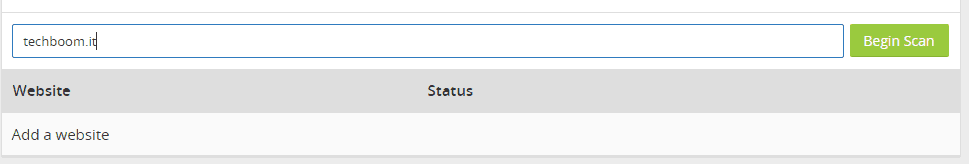
Cloudflare è la soluzione gratuita che consigliamo. Basterà sostituire i name servers del nostro host con quelli di Cloudflare per avere la content delivery network funzionante. Potremo utilizzare inoltre l’SSL gratuito L’attivazione sarà veloce e non manderà il sito offline. Una volta collegato, Cloudflare inizierà a visitare il nostro sito (in stile google) e copierà i contenuti statici. In poche ore buona parte del contenuto statico del nostro sito non sarà più in carico al nostro host ma bensì a Cloudflare

Tramite la scansione, Cloudflare andrà a recupeare l’indirizzo IP del nostro web-host e dei server di posta. Bisogna solo fare attenzione ad eventuali sottodomini che in alcuni casi andranno inseriti manualmente
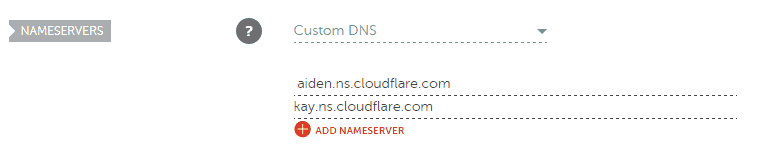
Passaggio successivo: andare sul nostro host e cambiare i dns che Cloudflare ci comunica. Riceveremo una notifica che ci vorranno fino a 24-48 ore per portare a termine il cambiamento

Il passaggio sarà invisibile e non porterà il nostro sito offline neanche per un secondo. Questo perchè il dominio puntava al nostro hosting prima e continuerà a puntarlo anche quando Cloudflare sarà attivo.

Nel momento del passaggio la CDN inizierà il suo lavoro e man mano che i visitatori accedranno al nostro sito la CDN analizzando il traffico ottimizzerà il contenuto per accelerare i tempi di distribuzione
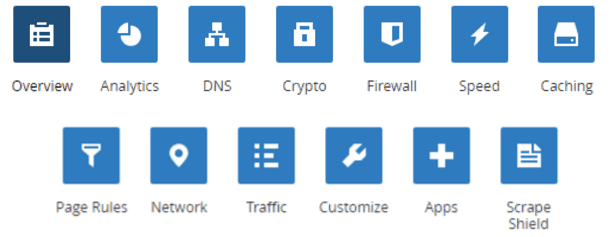
Cloudflare ci offrirà da questo momento un pannello dal quale potremo monitorare e prendere delle azioni sul nostro sito. Esempi pratici:
- Caricare Google Analitycs con Cloudflare: un esempio banale ma che dimostra il potenziale di una CDN. Stiamo rimuovendo 10 linee di codice statico che vengono gestite dal nostro web-host per lasciarle alla CDN che si assicurerà del loro caricamento totale. Di nuovo, meno lavoro per il nostro web-host, più lavoro per la CDN più vicina ai nostri visitatori
- VigLink & Infolinks: potremo permetterci per esempio di mettere i nostri link ad Amazon senza il link di affiliazione. La CDN gestirà il cloaking del link in base alla località del visitatore
- Firewall: un utente sta facendo crawl non autorizzato del nostro sito? Se c’è qualcosa di sospetto, la nostra CDN effetterà degli anti-robot test
SLL con Cloudflare
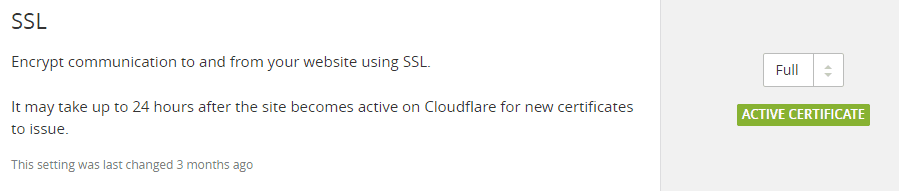
Cloudflare offre un certificato condiviso con altri siti web gratuitamente. Possiamo anche ottenere un certificato privato a partire da $5 dollari al mese. Se abbiamo un sito web al quale vogliamo semplicemente aggiungere uno strato aggiuntivo di sicurezza, il certificato condiviso andrà benissimo. Soluzioni avanzate sono consigliate per siti eCommerce o se vogliamo aggiungere la barra verde (EV) con il nome della nostra società sul browser dei nostri visitatori
La procedura è molto semplice e noi la speghiamo per gli utilizzatori di cPanel
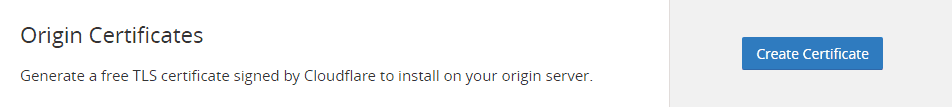
Nella tab Crypto di Cloudflare dobbiamo generare un Origin Certificate

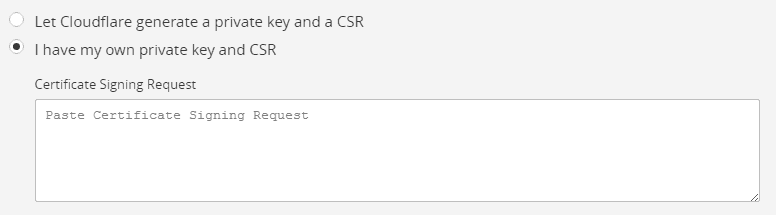
A questo punto ci verrà richiesto un CSR. Il CSR è un blocco di codice che il nostro web-host deve comunicare al gestore del certificato (in questo caso tramite CloudFlare) per permettere “una stretta di mano” tra le due identità

Per Generare il CSR dobbiamo andare sul cPanel del nostro sito e lella sezione SSL selezionare CSR. Un modulo ci chiederà alcune informazioni come località del sito, nome dell’entità che gestisce questo sito. Queste informazioni saranno visibili dagli utenti che cliccheranno sul “lucchetto verde” una volta che il nostro certificato sarà attivo
Cloudflare ci risponderà con una KEY. Questa chiave andrà caricata sul cPanel del nostro web-host nella sezione SSL -> KEY semplicemente copia incollando la chiave ottenuta da CloudFlare
Come ultimo passaggio, dobbiamo dare il via libera al nostro host nell’utilizzare la connessione protetta. In Cpanel sotto SSL basta selezionare Manage SSL websites. Selezionando il nostro nome dominio e cliccando ottieni automaticamente i dati, cPanel recupererà il CRT e la KEY. Bisognare solo aggiungere il Cabundle disponibile su questa pagina
E’ ora possibile navigare sul sito utilizzando https://
Alcune note:
- Se utilizziamo WordPress è meglio cambiare le impostazioni di wordpress in modo che l’indirizzo del sito per la piattaforma comprenda https. Ci sono dei plugin che lo faranno in automatico, è in altarnativa possibile applicare due linee di codice al wp-config.php
Prima:
define('WP_HOME','http://example.com');
define('WP_SITEURL','http://example.com');
Dopo:
define('WP_HOME','https://example.com');
define('WP_SITEURL','https://example.com');
- Qualora alcuni dei contenuti della pagina non siano linkati con https (eg abbiamo manualmente inserito il link del logo mettendo http quando abbiamo creato il sito), il lucchetto verde potrebbe non comparire e il browser segnalerà che la connessione è parzialmente protetta. Per evitare questo bisogna controllare quali siano i link non https e sistemarli
- Qualora il sito sia accessibile sia via http che https, è possibile forzare la connessione protetta agendo sul file .htaccess localizzato nella cartella principale del nostro dominio. E’ possibile forzare la connessione SSL anche tramite il pannello Cloudflare

Buona fortuna!